리액트 슬라이드 js 문서를 제공하고 있는, swiper js 라이브러리 사용방법에 대해 알아보겠습니다.
swiper 공식홈페이지에 접속하셔도 되고 바로 get started 페이지로 접속하셔도 됩니다.
swiper 공식홈페이지
swiper 공식홈페이지 >> get started
https://swiperjs.com/get-started
ctrl + ` 를 눌러 터미널을 열고 npm을 이용하여 swiper를 설치합니다.
$ npm install swiper
상단의 demos 페이지를 선택합니다.
demos페이지에서 다양한 슬라이드의 다양한 옵션을 미리 확인하고
리액트 라이브러리에서 사용예시나 다른 프렘임워크 사용 예시를 확인할 수 있습니다.
Swiper Demos
Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior.
swiperjs.com
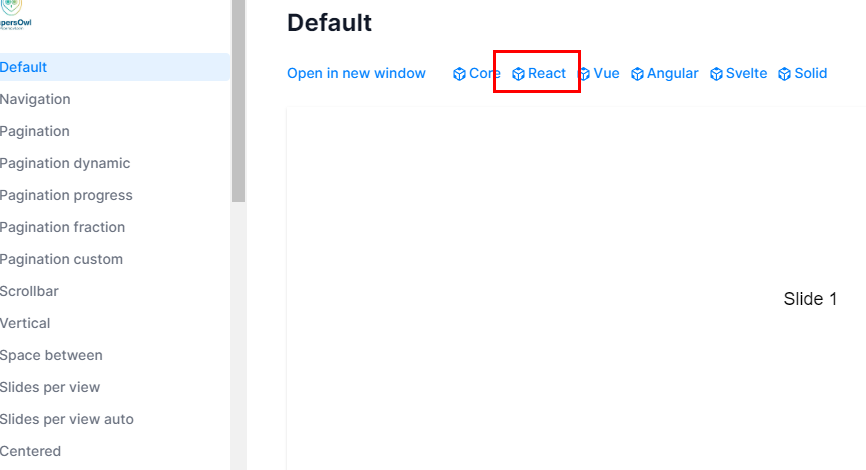
Default 슬라이드에서 react를 선택했습니다.
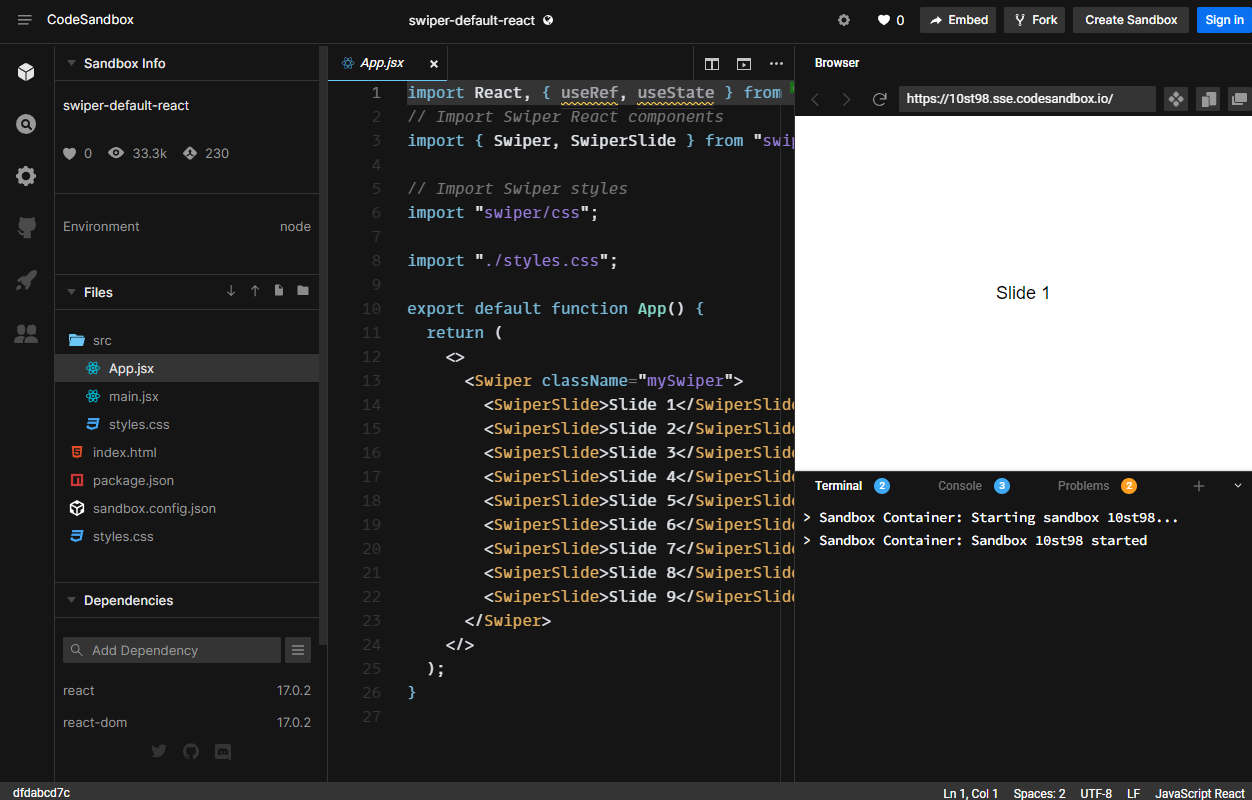
샌드박스 페이지에서 사용예시 코드를 확인할 수 있습니다.


MySlide 컴포넌트 만들고 App.js에서 실행시켜 테스트 해보겠습니다.
import "./App.css";
import MySlide from "./MySlide";
function App() {
return (
<div className="App">
<MySlide></MySlide>
</div>
);
}
export default App;
MySlide 컴포넌트에서 아래와 같은 옵션으로 swiper를 사용 가능합니다.
모듈을 추가하고 옵션을 true로 활성화 시켜줘야 작동합니다.
import React, { useRef, useState } from 'react';
// Import Swiper React components
import { Swiper, SwiperSlide } from 'swiper/react'; //components import
// import required modules
import { Navigation } from 'swiper'; //navigation modules import
import { Pagination } from 'swiper'; //pagination modules import
// Import Swiper styles
import 'swiper/css';
import 'swiper/css/navigation'; //navigation css import
import 'swiper/css/pagination'; //pagination css import
import './styles.css';
export default function App() {
return (
<>
<Swiper
modules={[Navigation, Pagination]} // Navigation, Pagination 추가
navigation={true} // navigation 옵션 활성화
pagination={{
clickable: true, // 클릭시 이동가능하도록 옵션 추가
dynamicBullets: true, // 다이나믹 애니메이션 옵션 추가
}}
className='mySwiper'
>
<SwiperSlide>Slide 1</SwiperSlide>
<SwiperSlide>Slide 2</SwiperSlide>
<SwiperSlide>Slide 3</SwiperSlide>
<SwiperSlide>Slide 4</SwiperSlide>
<SwiperSlide>Slide 5</SwiperSlide>
<SwiperSlide>Slide 6</SwiperSlide>
<SwiperSlide>Slide 7</SwiperSlide>
<SwiperSlide>Slide 8</SwiperSlide>
<SwiperSlide>Slide 9</SwiperSlide>
</Swiper>
</>
);
}
'React' 카테고리의 다른 글
| [리액트] Function vs Class(Component) 클래스형 컴포넌트와 함수형 컴포넌트의 차이 (0) | 2022.07.22 |
|---|---|
| [리액트] 폼으로 전송한 속성 위치 확인하는 법(debugger) (0) | 2022.07.20 |
| [리액트] JSX 리액트 문법 소개, 리액트 코드 이해 (0) | 2022.07.17 |
| [리액트] 주석 작성 방법 (0) | 2022.07.16 |
| [리액트] 리액트 설치 및 작업 환경 설정 방법 (macOS / window) (0) | 2022.07.15 |

