개발/HTML, CSS, JS
함수의 표현 / 함수 저장 / method / this
두두나 Designer
2023. 6. 12. 02:27

함수의 표현
함수 선언식
function add_1(x, y) {return x + y;}함수 표현식
함수를 정의하여 변수에 저장
const add_2 = function (x, y) {return x + y;}화살표 함수
const add_3 = (x, y) => x + y;함수의 표현 비교
function add_1(x, y) {return x + y;}
const add_2 = function (x, y) {return x + y;}
const add_3 = (x, y) => x + y;
const add_4 = add_1;
console.log(add_4); // function add_1(x, y) {return x + y;}
console.log(add_4 === add_1); // true
console.log(add_4 === add_2); // flase
console.log(Object.getOwnPropertyDescriptors(add_1));
/*
Object {
length: Object { value: 2, writable: false, enumerable: false, configurable: true },
name: Object { value: "add_1", writable: false, enumerable: false, configurable: true },
arguments: Object { value: null, writable: false, enumerable: false, configurable: false },
caller: Object { value: null, writable: false, enumerable: false, configurable: false },
prototype: Object { value: [object Object], writable: true, enumerable: false, configurable: false }
}
*/함수 저장
배열에 함수 저장
let list = [ "collie", 27, function hello_func(){console.log("hello list")}];
list[2](); // "hello list"
console.log(Object.getOwnPropertyDescriptors(list));
//Object { 0: Object { value: "collie", writable: true, enumerable: true, configurable: true }, 1: Object { value: 27, writable: true, enumerable: true, configurable: true }, 2: Object { value: function hello_func(){console.log("hello list")}, writable: true, enumerable: true, configurable: true }, length: Object { value: 3, writable: true, enumerable: false, configurable: false } }객체에 함수 저장
let obj = {
name: "Dodonot",
age: 27,
objFunction : function hello_func(){console.log("hello obj")}
}
obj.objFunction(); // "hello obj"
console.log(Object.getOwnPropertyDescriptors(obj));
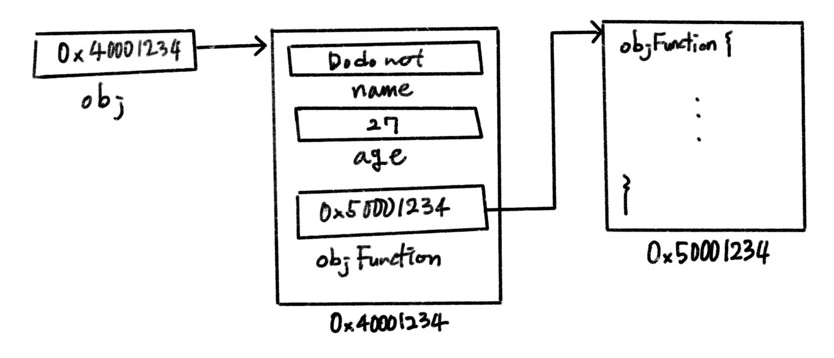
//Object { name: Object { value: "Dodonot", writable: true, enumerable: true, configurable: true }, age: Object { value: 27, writable: true, enumerable: true, configurable: true }, objFunction: Object { value: function hello_func(){console.log("hello obj")}, writable: true, enumerable: true, configurable: true } }method
객체의 속성인 함수
자바스크립트에서는 함수가 곧 그 자체로 객체이기 때문에 실제로 메소드는 함수에 대해 객체 참조가 된다.
let obj = {
name: "Dodonot",
age: 27,
objFunction : function hello_func(){console.log("hello obj")}
}
this
메소드에서 객체 내부의 속성값(property)을 접근할 수 있는 지시자
호출 방식에 따라 함수 내부에서 다르게 작동한다. (전역 문맥을 참고)
const test = {
prop: 42,
func: function() {
return this.prop;
},
};
console.log(test.func()); //42
console.log(test["func"]()); //42 << 이런 방식으로도 호출 가능하다.단순호출
단순호출은 window 전역 객체를 참고 하지만 strict mode에서는 실행 문맥에서 설정 값을 유지하는 차이가 있다.
function f1() {
return this;
}
// 브라우저
f1() === window; // true
// Node.js
f1() === global; // true엄격모드
엄격모드에서 this는 실행 문맥의 설정 값을 유지하므로 undefined를 반환한다.
function f2(){
"use strict"; // 엄격 모드 참고
return this;
}
f2() === undefined; // true